![]()

まずは、保存用のフォルダを作ります。自分が分かる場所にサイトデータを置くフォルダを作成し、そこにデータを保存するようにしましょう。
マイドキュメントなどに保存してしまうと、別のデータなどと混ざってしまい後で管理する時に面倒な事になってしまいます。
ホームページビルダーを起動します。
「どこでも配置モード」 「標準モード」 「テンプレートを使って作成」 とありますが、「標準モード」を選択して下さい。
※最近のバージョンでは「スタンダード」や「エディターズ」などのモードがありますが、この場合は「エディターズ」が編集面積が広くてお薦めです。
「標準モード」
普段からこのモードを使うようにしましょう。 一番互換性が高くオススメのモードです。
「どこでも配置モード」
文字や画像をポンポン好きな所に配置できたりと自由度が高いですが、ページが固定されるので、ブラウザや設定によっては、ページがはみ出たり、表示されない部分があり困る事が多いので、お薦めできません。
後で標準モードなどにしたいと思った場合などには、新しく作成し直した方が良いくらい苦労します。
「テンプレートを使って作成」
テンプレートというのは雛形とも呼ばれ、すでに色んな設定や形が出来上がっているものです。
とにかく簡単に作成できるので、使ってみてもいいですが、後で色々直したりすると、結局手間が掛かります。新しいバージョンの編集モードは、「スタンダード」か必要であれば「エディターズ」を選択しましょう。「かんたん」を選択すると、せっかくホームページビルダーで使える機能を制限してしまう事になりますので、できれば「エディターズ」がお薦めです。
■文字を入れてみる
画面上部の「新規ページ」をクリックし「標準モード」を選択した所で、早速文字を入れてみましょう。
白紙の部分をクリックすると、カーソルが表示されます。 この状態で文字を入れる事ができますので、試しに何か入れてみましょう。
文字を入れてみたら、入力した部分のすぐ上にある 「プレビュー」タブを押して見てください。
このプレビュー画面が、実際にインターネットで見たときに表示される形と同じ形です。
実際に編集している「ページ編集」 と 「プレビュー」 では表示のされ方が違ってくる事があるので、作成していくときは常にこの「ページ編集」と「プレビュー」 を切り替え、確認しながら進めていきます。

■文字の装飾
次に、文字に色をつけたり、太字にしたり、大きくしたりする装飾をしてみます。
文字の装飾したい部分をマウスでドラッグして選択します。
選択できたら、上部の「ツールバー」から を選択します。
を選択します。
ここで文字サイズや色、書体や文字装飾など様々な文字の設定ができます。
標準のサイズだと文字が結構大きいのですが、、ここであまり小さくすると、ブラウザやディスプレイサイズなど様々なインターネット環境の人がいますので、見難い人も出てきてしまいますので注意です。
この 「-1」 という設定はブラウザの標準サイズより一つ小さいという相対的なサイズで、「文字サイズを~ピクセルで固定したい」 などの場合はスタイルを使用して設定を行います。
次は同じように選択して、「ツールバー」の を使ってみます。
を使ってみます。
これは文字を太字にする設定です。
グレート初心者講座 (太字)
グレート初心者講座 (文字色赤)
グレート初心者講座 (斜体)
■文字の位置揃え
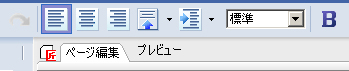
下のツールバーを使って、文字の位置を色々変えてみます。

文字列の部分を1回クリックすると、行まるごとがピンクの枠で囲まれ、その状態で、上記画像の左から2番目をクリックすると、文字がページのセンターに移動します。
同様に、左から1番目をクリックすると左寄せ、3番目をクリックすると右寄せになります。
また、左から4番目は文字を上寄せ、中心、下寄せにする為に使います。
右端のボタンはインデントといって、文字と左側の隙間を空ける為に使用します。
ホームページビルダーを起動します。
「どこでも配置モード」 「標準モード」 「テンプレートを使って作成」 とありますが、「標準モード」を選択して下さい。
※最近のバージョンでは「スタンダード」や「エディターズ」などのモードがありますが、この場合は「エディターズ」が編集面積が広くてお薦めです。
「標準モード」
普段からこのモードを使うようにしましょう。 一番互換性が高くオススメのモードです。
「どこでも配置モード」
文字や画像をポンポン好きな所に配置できたりと自由度が高いですが、ページが固定されるので、ブラウザや設定によっては、ページがはみ出たり、表示されない部分があり困る事が多いので、お薦めできません。
後で標準モードなどにしたいと思った場合などには、新しく作成し直した方が良いくらい苦労します。
「テンプレートを使って作成」
テンプレートというのは雛形とも呼ばれ、すでに色んな設定や形が出来上がっているものです。
とにかく簡単に作成できるので、使ってみてもいいですが、後で色々直したりすると、結局手間が掛かります。新しいバージョンの編集モードは、「スタンダード」か必要であれば「エディターズ」を選択しましょう。「かんたん」を選択すると、せっかくホームページビルダーで使える機能を制限してしまう事になりますので、できれば「エディターズ」がお薦めです。
■文字を入れてみる
画面上部の「新規ページ」をクリックし「標準モード」を選択した所で、早速文字を入れてみましょう。
白紙の部分をクリックすると、カーソルが表示されます。 この状態で文字を入れる事ができますので、試しに何か入れてみましょう。
文字を入れてみたら、入力した部分のすぐ上にある 「プレビュー」タブを押して見てください。
このプレビュー画面が、実際にインターネットで見たときに表示される形と同じ形です。
実際に編集している「ページ編集」 と 「プレビュー」 では表示のされ方が違ってくる事があるので、作成していくときは常にこの「ページ編集」と「プレビュー」 を切り替え、確認しながら進めていきます。

■文字の装飾
次に、文字に色をつけたり、太字にしたり、大きくしたりする装飾をしてみます。
文字の装飾したい部分をマウスでドラッグして選択します。
選択できたら、上部の「ツールバー」から
 を選択します。
を選択します。ここで文字サイズや色、書体や文字装飾など様々な文字の設定ができます。
標準のサイズだと文字が結構大きいのですが、、ここであまり小さくすると、ブラウザやディスプレイサイズなど様々なインターネット環境の人がいますので、見難い人も出てきてしまいますので注意です。
この 「-1」 という設定はブラウザの標準サイズより一つ小さいという相対的なサイズで、「文字サイズを~ピクセルで固定したい」 などの場合はスタイルを使用して設定を行います。
次は同じように選択して、「ツールバー」の
 を使ってみます。
を使ってみます。これは文字を太字にする設定です。
グレート初心者講座 (太字)
グレート初心者講座 (文字色赤)
グレート初心者講座 (斜体)
■文字の位置揃え
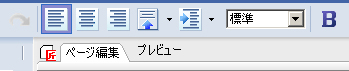
下のツールバーを使って、文字の位置を色々変えてみます。

文字列の部分を1回クリックすると、行まるごとがピンクの枠で囲まれ、その状態で、上記画像の左から2番目をクリックすると、文字がページのセンターに移動します。
同様に、左から1番目をクリックすると左寄せ、3番目をクリックすると右寄せになります。
また、左から4番目は文字を上寄せ、中心、下寄せにする為に使います。
右端のボタンはインデントといって、文字と左側の隙間を空ける為に使用します。