![]()

■画像処理の応用(切り抜き、着色)
・切り抜き
合成作品でパーツを切り抜くには、様々な方法があります。それぞれに長所・短所がありますから、パーツの種類によって切り抜きの方法を変えてみると仕上がりも違ってきます。ここでは主に5種類の切り抜き方をご紹介します。
【1】消しゴム系ツールで消す
「消しゴムツール」「背景消しゴムツール」「マジック消しゴムツール」で直接不要な部分を削除していく方法です。「背景消しゴムツール」はドラッグした場所を削除するツール、「マジック消しゴムツール」は、クリックした位置の色を選んで削除するツールです。
(長所)
オプション項目の色の範囲を設定することで、詳細な切り抜きもできる。直感的に使い方が理解しやすい。
(短所)
元画像を直接削除してしまうので後で修正できない。「背景消しゴムツール」や「マジック消しゴムツール」は自動的に削除するので意図した部分以外も消えてしまうことがある。また背景が単調でない場合、「背景消しゴムツール」「マジック消しゴムツール」では上手く切り抜けない。
【2】選択範囲系ツールで消す
「自動選択ツール」「マグネット選択ツール」などを使って選択範囲を作成しておいて、元画像からデリートキーで削除する方法です。
【3】アルファチャンネルを使う
アルファチャンネルで選択範囲を作成して、マスク画像で切り抜く方法です。
実際にアルファチャンネルで呼び出した選択範囲で切り抜いてもよいですし、マスクで非表示にするだけでもOKです。
(長所)
美しいマスクを作れば、細かく自然な切り抜きができる。グラデーションの切り抜きにも対応している。
(短所)
やや概念が理解しづらい。自動的に切り抜くツールに比べると、マスクを作るのが面倒。
【4】パスを使う
「マグネット選択ツール」もこの中に入りますが、ベジェ曲線で選択範囲を作成して切り抜く方法です。
パスを作った後、選択範囲を作成して切り抜いたり、マスクを作ったりします。
(長所)
滑らかな曲線の切り抜きに向く。画像を正確に切り抜くことができる。パス選択ツールで後からでも自由に選択範囲を変更することができる。
(短所)
ベジェ曲線に慣れるまでが大変。動物の毛など境界線がふさふさしたような画像を切り抜くのには向かない。
【5】フィルタの「抽出」で切り抜く
動物の毛、人物の髪の毛などの複雑で詳細な切り抜きをする場合に活躍するツールです。自動的に背景との差を感知して切り抜いてくれます。
【フィルタ→抽出】を選ぶとウィンドウが表示されます。
ブラシサイズや色を選び、マーカーツールで輪郭をなぞります。
ぐるりと囲んだら塗りつぶしツールで中心部を塗り、プレビューしてみましょう。
きれいに切り抜けていたらOKをクリック。消しゴムツールでマーカーを修正することもできます。
(長所)
境界線がふさふさしている画像(動物・髪の毛など)の切り抜きに向きます。
ブラシの数値を指定することも可能。マーカーでなぞるだけで良いので簡単です。
(短所)
バージョンによっては対応していない場合があります。
単調な背景でないと上手く切り抜けない事があります。
自動で切り抜くので手作業での修正が必要な場合もあります。


■着色
着色の方法はたくさんありますが、一般的には着色したい部分を各レイヤーに分けて、部分ごとにブラシツールや鉛筆ツールまたは塗りつぶしなどで着色、修正を繰り返していくという手法が使用されているようです。
この手法で最も重要になってくるのは着色したい部分を各レイヤーごとに分けるという点です。
選択範囲系のツールやアルファチャンネルを使用し、各レイヤーごとに着色したい部分のマスクを作成することで、より美しい仕上がりになります。ビットマップを選択する場合と、ベクトルデータを基に選択範囲を作成する場合では、使用するツールが異なります。例えば、ビットマップのピクセルを選択するには、選択ツールやなげなわツールなどが適していると言えます。
また、ベクトルデータで選択範囲を作成するには、ペンツールやシェイプツールなどを使用してパスという精細なアウトラインを描きます。それから、そのパスを選択範囲に変換する手法が良いです。
【切り抜き】の項で説明した選択範囲系のツールや、アルファチャンネル、パスツール等を使い分けて、思いどおりの選択範囲が作成できるようにしておきましょう。

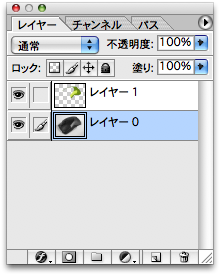
レイヤーを分ける際に元の画像のレイヤーは一番下にしておきます。色を着けたときに、元の画像のレイヤーが着色したレイヤーよりも上にきていると、着色したレイヤーが隠れてしまいます。間違って元の画像に色を着けてしまうと、修正ができなくなってしまうので、元の画像のレイヤーにはロックをしておきます。
元の画像はベースとして、レイヤーの一番下においておき、着色する部分をレイヤーごとに重ねて行くということになります。
着色したい部分を各レイヤーに分けてしまえば、あとは着色、修正の繰り返しです。
任意の色を塗りましょう。モノクロ写真を着色する場合は、参考になるカラーの画像を同時に開いておき、スポイトツールで描画色を取ってくるのもいいでしょう。
元の画像はベースとして、レイヤーの一番下においておき、着色する部分をレイヤーごとに重ねて行くということになります。
着色したい部分を各レイヤーに分けてしまえば、あとは着色、修正の繰り返しです。
任意の色を塗りましょう。モノクロ写真を着色する場合は、参考になるカラーの画像を同時に開いておき、スポイトツールで描画色を取ってくるのもいいでしょう。