![]()

■画像処理の基本(リサイズ、解像度、文字入れ)
・リサイズ
写真画像の大きさを変えること。これをリサイズと呼びます。
デジカメで撮った画像の用途はさまざまです。
プリントして写真作品として楽しむだけではなく、ホームページへの利用や年賀状などポストカードにしたり、最近では自分でCDやカセットケースのオリジナルジャケットを作れる用品まで販売されています。
写真画像を使うにあたってはA4サイズに印刷するなら21×29cm、はがきサイズなら14.8×10cmに、ホームページやe-mailに使うときにはもっと小さな画像にするなど、それぞれの目的に適したサイズにしてやらなければなりません。
自分の撮った写真画像のサイズを自由自在に変えられるよう、リサイズのテクニックを学んでいきましょう。
・トリミング
写真の大きさを変えるもっとも基本的な作業はトリミング。
トリミングは写真の不要な部分を切り取るときによく使われるツールです。
トリミングで切り取った分だけ画像サイズが小さくなるので、写真の縦横比率を整えることが簡単に出来ますが、リサイズという意味では少し違います。
使う目的に適した画像サイズに合わせるためには、あらかじめトリミング作業を済ました後に、画像の解像度を変えて写真全体の画素数を調整する。
この作業を「リサイズ」と呼んでいます。

リサイズ前

リサイズ後
・撮影画像の画素数とは
写真画像は小さな点(dot)の集まりです。
画像の大きさ(画素数)はすべて縦×横の表示で表されますが、単位はdot(ドット)ではなくpixel(ピクセル)を使います。
その理由は、コンピュータのディスプレー(モニター)を例に説明すると、カラー画像を構成する点1個は1色ではなく、R・G・Bの3色が組み合わさっていることにあります。RGBそれぞれの配合量が変わることで色の変化を再現します。
RGBの3色の点を1つの塊として扱うため、RGBの3dotを1つの単位として1pixel(画素)と数えるわけです。
デジカメの画素数も同じように、画像の縦と横のpixelを掛けた数字。例えば334万画素(CoolPix990やPSG1など)のデジカメで撮影した画像の大きさは2048×1536pixel ということです。

■画像処理の基本(リサイズ、解像度、文字入れ)
もし640×480pixel や1024×768pixel のコンピュータディスプレー(モニター)上にそのまま表示しようとすると、画面からはみ出してしまいます。
この数字を見てもデジカメによる撮影画像は大きく、プリンターで印刷するには有利ですが、インターネットのホームページやe-mail に利用するにはリサイズなしでは大き過ぎるのがよくわかります。
・解像度
解像度は「dpi」という単位で示されますが、d はドット、p はパー、i はインチを意味しています。
つまり、1インチ(2.54cm)の中にいくつドットが詰まっているかということ。「dpi」の数値が高くなるほど密度が高くて高画質、低くなるほど低画質ということになります。それでは画像解像度の設定を使って実際にリサイズしてみましょう。
PhotoShopでは解像度は72pixel/inchiにデフォルトされていますが、写真画像の幅、高さ、解像度についてそれぞれ自由に変更することができます。
もちろんpixel 表示でも、cm 表示でも、直接数値を入力して自由なサイズに設定することができます。ただし「縦横比の固定」のところにクリックが入っていない状態でサイズ変換をすると、写っている物が変形してしまうので注意しましょう。
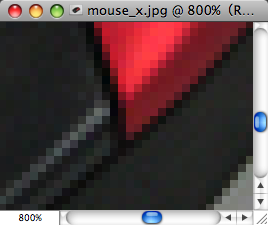
次の写真では説明しやすいように解像度をそれぞれ 72、30pixel/inchi に設定した後、同じサイズに表示させたものです。
先ほどの説明のように解像度が低くなるほど画質は低下し、モザイク状に画質が低下していくのがわかります。ホームページ上で表示すると、解像度が低くなるにつれて表示画像が小さくなっていきます。
逆にホームページに貼り付けた画像のサイズが大きいと、表示される時間もかかってしまうという状態になります。


リサイズで撮影画像を小さくしたときに、画像のメリハリがなくなったりピントが悪くなることがあります。
そんなときは「シャープネス」や「アンシャープマスク」を使ってシャープさを回復させると効果的です。
また、一度小さくしてしまった画像は、再び大きくしても画素数は元通りにはなりません。
小さい画像の解像力を高くしても木目の細かさは戻らず荒れた写真になってしまいます。
うっかり上書き保存をして元の画像が無くなってしまったということがないように、リサイズ用の画像と元の撮影画像は分けて保存しておきましょう。
・文字入れ
見出しなどの文字修飾には大いに役立ちますし、画像処理ソフトにしてはかなり高度なテキスト処理ができます。
1、まず、オリジナル画像の表示します。
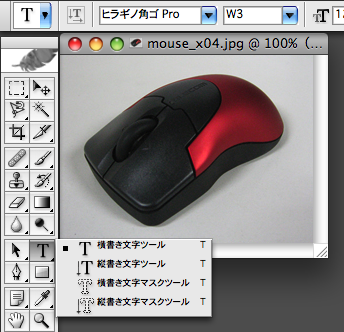
2、文字ツールを選択します。
『ツールボックス』 から 『横書き文字ツール』 を選択します。
また『横書き文字ツール』ボタンの右下をクリックし続けると 『縦書き文字ツール』の選択もできます。

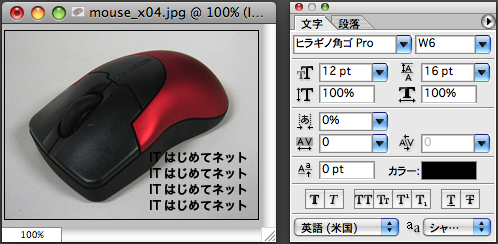
左の写真で『横書き文字ツール』 文字の左に『四角の黒いマーク ■ 』がありますが、文字ツールには4つのツールがあり、現在選択されているツールを表しています。
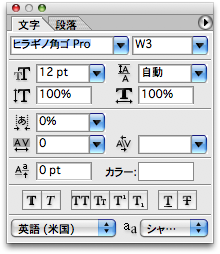
3、文字フォントの選択
文字フォントを設定します。
『オプションバー』 から 『フォント』 を選択します。 この時、フォント欄の右にある▼印をクリックするとフォント一覧が表示されます。
フォント一覧から好みのフォントを選択してください。

4、文字サイズ、行揃えの選択
文字フォントを設定します。
『オプションバー』 から 『フォントサイズ』 を選択します。
この時、フォントサイズ欄の右にある▼印をクリックするとフォントサイズ一覧が表示されます。
フォントサイズ一覧から好みのフォントサイズを選択してください。
一覧に好みのサイズが無い場合には、値を直接入力することもできます。
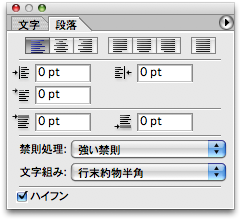
行揃えを 『テキストの左揃え』、『テキストの中央揃え』、『テキストの右揃え』の中から選択します。
※フォントサイズの注意点
フォントサイズは、最終的な画像サイズに合わせて指定しておく必要があります。
サンプルのオリジナル画像は、ホームページ掲載時の

画像サイズに縮小し表示倍率100%の状態で見えているため、その画像の表示イメージに合わせてフォントサイズを設定します。フォントサイズは、表示倍率100%での値です。
このためオリジナル画像サイズのままで画像サイズ縮小していない場合には、最終画像イメージが予想と違ってくる場合があります。注意しましょう。
5、行間の選択
行間を設定します。
『オプションバー』 から 『行送り設定』 を選択します。
この時、フォントサイズ欄の右にある▼印をクリックすると行送り設定一覧が表示されます。
行送り設定一覧から好みの行送り値を選択してください。
なおこの 『行送り設定値』 は、フォントサイズと同様に画像の表示倍率100%での値です。
縮小表示をしている場合にはご注意ください。
この値は、テキストのベースラインの距離になります。
ベースライン距離(行送り値)は、行の位置(行の下)から次の行の位置(行の下)までと思えばよいでしょう。
このためオリジナル画像サイズのままで画像サイズ縮小していない場合には、最終画像イメージが予想と違ってくる場合があります。注意しましょう。
5、行間の選択
行間を設定します。
『オプションバー』 から 『行送り設定』 を選択します。
この時、フォントサイズ欄の右にある▼印をクリックすると行送り設定一覧が表示されます。
行送り設定一覧から好みの行送り値を選択してください。
なおこの 『行送り設定値』 は、フォントサイズと同様に画像の表示倍率100%での値です。
縮小表示をしている場合にはご注意ください。
この値は、テキストのベースラインの距離になります。
ベースライン距離(行送り値)は、行の位置(行の下)から次の行の位置(行の下)までと思えばよいでしょう。

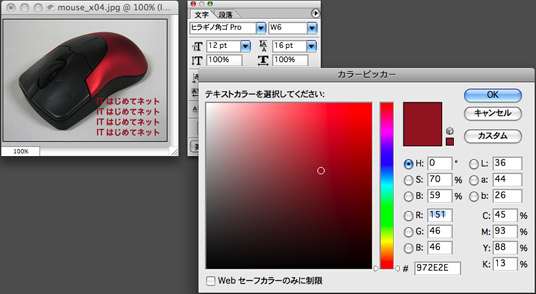
6、文字カラーの選択
文字のカラーを設定します。
『オプションバー』 から 『テキストカラーを設定』 を選択します。
この『テキストカラーを設定』 を選択すると 『カラーピッカー』 ダイアログが表示され、文字の色を設定します。

7、文字の入力
文字を入力します。
画像上の文字を入力する場所をクリックします。
このクリックでポインターが、入力用の縦のポインターに変わり入力可能になります。
またこの時点で ウインドウ右側のレイヤーパレットには 『テキストレイヤ』 が 『レイヤーn』 の名称で作成されます。
これで文字の入力ができます。改行は Enterキーでできます。文字の入力が終われば 『入力の確定』 の○印をクリックします。
この確定によりテキストレイヤー名が、入力した文字列で変更されます。
※テキストレイヤーは、 文字の入力単位(確定単位)で作成され、入力文字、色、サイズなどの変更時に使用します。
※レイヤーパレットが表示されていない時、 『メニューバー』 → 『ウインドウ』 → 『レイヤー』を選択すればレイヤーパレットが表示されます。
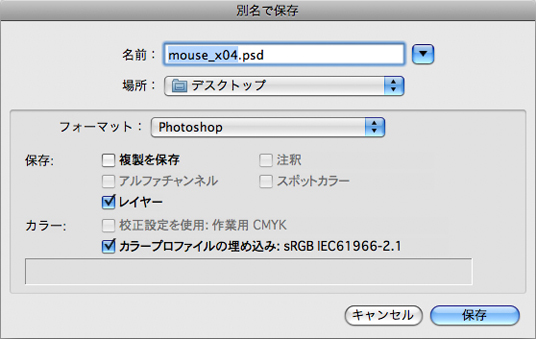
8、画像ファイルの保存
ファイルの保存は、「 ファイルを保存 」を参照ください。
この『文字の入力』ではレイヤーを使用しています。
保存の時にファイル形式を、JPEG形式(サイト掲載用)以外にPhotoshop形式(*.PSD)で保存しておくと入力した文字の内容、位置などを後で変更することができます。