![]()

写真やイラストを貼り付けて見栄えのよいページにしましょう。自分で撮った写真や自分で描いたイラストを貼り付けることもできますが、ここでは、ホームページ・ビルダーが提供する素材集の中の写真とイラストをページに挿入する操作方法を説明します。
ここではナビメニューからの画像の挿入方法を説明しますが、この他にも素材ビューからドラッグし、作成画面上にドロップする方法や、画像などのフォルダを開いておき、ホームページビルダーの編集画面の挿入したい箇所へドロップする事などでも可能です。
■画像を挿入する
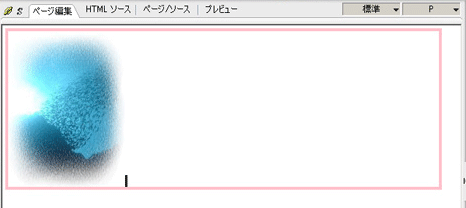
ここでは「標準モード」のページに画像を挿入してみましょう。
画像を貼り付けたい位置にカーソルを移動します

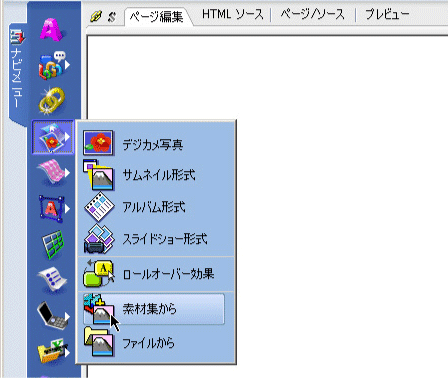
ナビメニューから「写真や画像の挿入」
→「素材集から」を選択します。
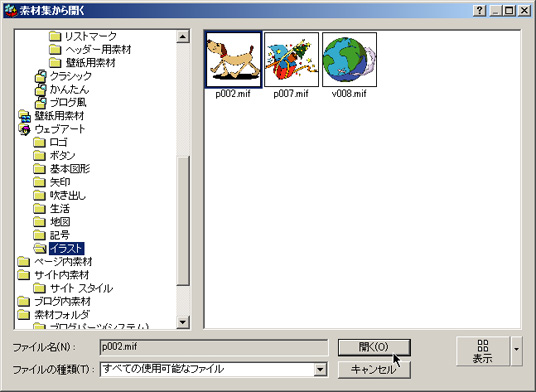
「 素材集から開く」ダイアログが表示されます。

挿入したい画像が含まれるフォルダを選択します。

貼り付けたい画像を選択し、[開く]ボタンをクリックすると選択した画像がページに挿入されます。

■画像の大きさをかえる
ページに挿入した画像の表示サイズは、あとから自由に調整することができます。
画像をクリックして選択すると、画像の周囲にハンドルマーク(■または□)が表示されます。
四隅のいずれかのハンドルマークをドラッグします。

サイズが決まったところでマウスのボタンを離すと、画像の大きさが変更されます。
■画像を回転させる
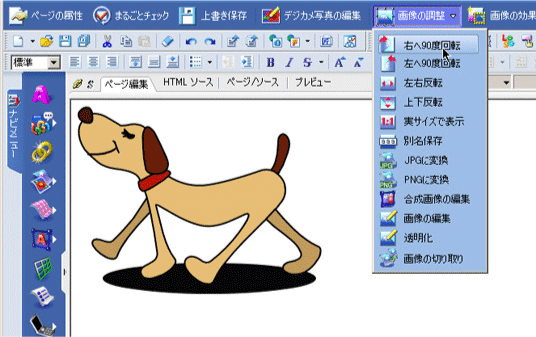
画像の上でマウスをクリックし、かんたんナビバーの[画像の調整]→[右へ90 度回転]を選択すると、画像が右に90 度回転します。
同じ要領で画像を左に回転したり、上下左右に反転したりすることができます。


■デジカメ写真を挿入する
イラストと同じように、画像を貼り付けたい位置にカーソルを移動します。
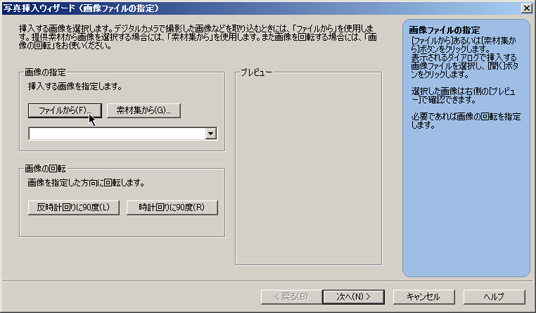
ナビメニューから「写真や画像の挿入」→「デジカメ写真」を選択すると「写真挿入ウィザード(画像ファイルの指定)」ダイアログが表示されます。

挿入する写真がある場所を指定します。
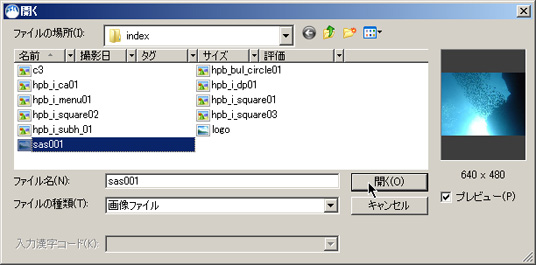
ここでは自分のパソコンに保存されている画像を使うので、[ファイルから]ボタンをクリックすると「開く」ダイアログが表示されますので挿入する写真を選択し、[開く]ボタンをクリックします。

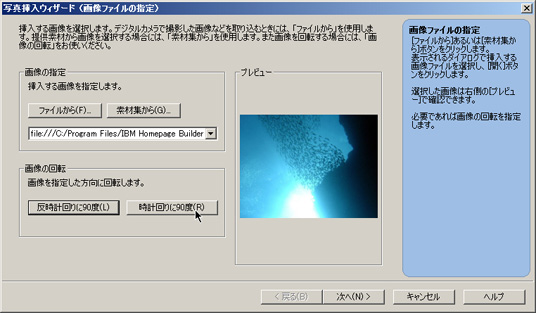
「 写真挿入ウィザード(画像ファイルの指定)」ダイアログに戻ります。
写真を回転したい場合は、[反時計回りに90 度]などをクリックし、[次へ]ボタンをクリックします。
「 写真挿入ウィザード(画像の大きさ調整)」ダイアログが表示されます。

写真のサイズを指定し、[次へ]ボタンをクリックします。
ここでは[小(横幅160 ピクセル)]を選択します。
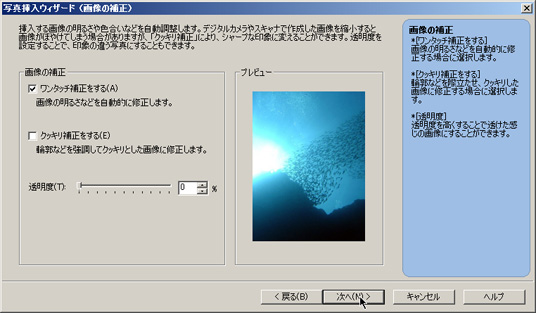
「 写真挿入ウィザード(画像補正)」ダイアログが表示されます。

必要に応じて、画像の明るさや色合いを補正し、[次へ]ボタンをクリックします。
ここでは[ワンタッチ補正をする]にチェック マークを付けます。
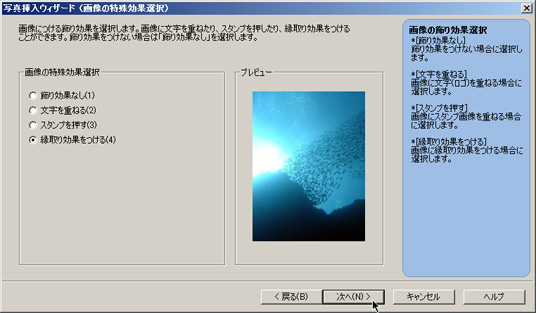
「 写真挿入ウィザード(画像の特殊効果選択)」ダイアログが表示されます。

必要に応じて、写真にロゴ画像やスタンプ画像を載せ、[次へ]ボタンをクリックします。
ここでは[縁取り効果をつける]を選択します。
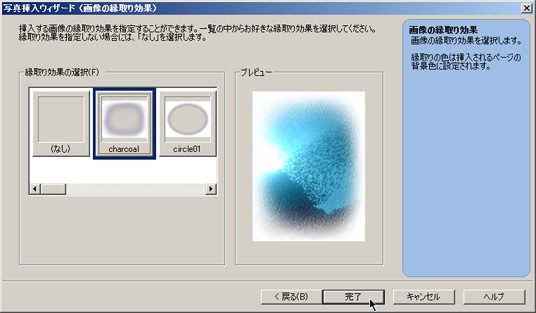
「 写真挿入ウィザード(画像の縁取り効果)」ダイアログが表示されます。

適用したい縁取り効果を選択し、[完了]ボタンをクリックします。
ここでは[charcoal]をクリックします

写真がページに挿入されます。